การทำ Animation เป็นส่วนสำคัญในการทำคลิปวีดีโอ เพราะการเคลื่อนไหวของภาพหรือวีดีโอต่าง ๆ ทำให้วีดีโอน่าสนใจมากขึ้น อธิบายภาพต่าง ๆ ได้มากขึ้น ง่ายต่อการจดจำเป็นอย่างยิ่ง ดังนั้น ควรฝึกฝนการทำภาพเคลื่อนไหวให้ชำนาญนะครับ
Animation คืออะไร
Animation คือการทำให้วีดีโอ รูปภาพ หรือพวกตัวอักษรต่าง ๆ เคลื่อนไหวไปมา ตามที่เราต้องการ ซึ่งการทำภาพเคลื่อนไหว จะช่วยอธิบายภาพได้ดียิ่งขึ้น ทำให้วีดีโอดูน่าสนใจมากขึ้น สร้างการจดจำได้มากขึ้น
Animation มีกี่วิธี
มี 2 วิธีด้วยกัน คือ การใช้ Animation สำเร็จรูปที่มากับโปรแกรม กับกำหนด Animation เองว่า ต้องการอย่างไร แบบไหน
ใช้ Animation กับอะไรได้บ้าง
สามารถใช้ได้กับ คลิปวีดีโอ, รูปภาพ, Annotation เช่น ตัวอักษร, ลูกศร, กรอบสี่เหลี่ยม เป็นต้น
วิธีการสร้าง Animation
ลากแม่แบบ Animation ไปวางยังคลิป รูปภาพ หรืออื่น ๆ ที่ต้องการบน Timeline หรือลากไปวางในหน้าต่าง Canvas ก็ได้ หากต้องการปรับแต่งเอง สามารถลากแม่แบบ Custom ไปวางยังตำแหน่งที่ต้องการ จากนั้นปรับแต่งตามต้องการ
หรืออีกแบบ สำหรับการสร้าง Animation ด้วยตนเอง คือ เลื่อน playhead ไปยังตำแหน่งที่ต้องการจะสร้าง Animation จากนั้นกดปุ่ม Shift ค้างไว้แล้วกดปุ่ม A ก็จะได้ Animation จากนั้นจึงปรับแต่งตามต้องการ
การหนดตำแหน่ง Animation
ในการทำ Animation สามารถวางตำแหน่ง Animation ได้ตามต้องการ แต่เพื่อความแม่นยำในการกำหนดตำแหน่ง ให้เลื่อน playhead ไปยังตำแหน่งที่ต้องการ จากนั้นกด Shift+A หรือลาก Animation ไปวาง ณ ตำแหน่ง playhead
สัญลักษณ์ Animation
ถ้าเห็นสัญลักษณ์นี้คือ จุดที่ทำ Animation ช่วงนี้คือช่วงที่มีภาพเคลื่อนไหว เมื่อลาก Animation ไปวางที่ Canvas หรือ Timeline ก็จะปรากฏสัญลักษณ์นี้ หรือ กดปุ่ม Shift+A ก็จะปรากฏสัญลักษณ์นี้เช่นกัน และเราจะสัญลักษณ์นี้ว่า Animation เพื่อให้เข้าใจได้ง่าย ๆ

การปรับ Animation
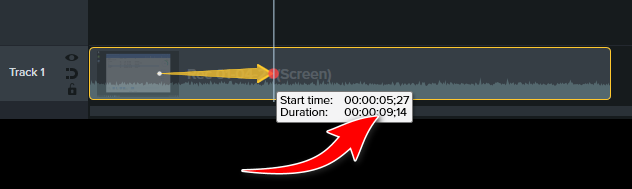
เราสามารถคลิกที่ Animation แล้วลากไปวางยังตำแหน่งที่ต้องการได้ จุดขาว ๆ เล็ก ๆ ด้านซ้าย หรือเราจะเรียกง่าย ๆ ว่า “หาง” คือ จุดเริ่มต้นการเคลื่อนไหว ถ้า playhead ยังไม่ถึงจุดนี้ ก็ยังไม่มีการเริ่มทำภาพเคลื่อนไหว แต่ถ้า playhead ถึงจุดขาว ๆ เล็ก ๆ ก็จะเริ่มทำภาพเคลื่อนไหว และไปสิ้นสุดการทำภาพเคลื่อนไหวเมื่อ playhead ไปถึงจุดขาว ๆ ที่อยู่ทางด้านขวา หรือเรียกง่าย ๆ ว่า “หัว” นั่นเอง
เราสามารถปรับขนาดของ Animation ได้ ด้วยการนำเมาส์ไปวางที่จุดขาวเล็กซ้ายหรือจุดขาวทางด้านขวา คลิกเมาส์ค้างไว้แล้วลากไปมา เพื่อปรับขนาด หาก Animation ยาว จะทำให้การแสดงภาพเคลื่อนไหว นานขึ้น หรือแสดงผลช้า ๆ แต่ถ้าหดให้สั้นลง การแสดงผลก็จะเร็วขึ้น หรือแสดงภาพเคลื่อนไหวในระยะเวลาสั้น ๆ
ขณะที่ทำการลาก Animation นั้น โปรแกรมจะแสดงระยะเวลาการแสดงภาพเคลื่อนไหวด้วยว่า กี่วินาที ให้ดูตัวเลขตรง Duration ขณะที่ปรับขนาดของ Animation

การแก้ไข Animation
เมื่อต้องการแก้ไข Animation ให้ทำการดับเบิ้ลคลิกที่หัวของ Animation หรือจุดขาว ๆ ด้านขวา เพื่อทำการแก้ไข Animation ตัว playhead จะกระโดดไป ณ ตำแหน่งหัวของ Animation ทันที เมื่อเราแก้ไข Animation ไหน จุดกลม ๆ สีขาว หรือหัว จะเปลี่ยนจากสีขาวเป็นสีแดง และการแก้ไขจะมีผลไปจนกว่าจะมี Animation อื่น ๆ อยู่ทางด้านขวามือ
การทำภาพเคลื่อนไหวต่อเนื่อง
การทำภาพเคลื่อนไหว จะหยุด หลังจากที่มีพื้นที่ว่างด้านขวามือของ Animation และจะแสดงผลอีกครั้ง เมื่อมี Animation ถัดไป แต่หากต้องการให้มีการเคลื่อนไหวอย่างต่อเนื่องกันไป ให้คลิกลาก Animation ให้เลื่อนมาติดกัน เมื่อติดกัน ก็จะแสดงภาพเคลื่อนไหวอย่างต่อเนื่องกันไม่หยุด
การลบ Animation
คลิกเมาส์บน Animation ที่ต้องการลบ จากนั้นกดปุ่ม Delete บนแป้นพิมพ์ หรือคลิกเมาส์ขวาบน Animation ที่ต้องการลบ แล้วเลือก Delete
การคัดลอกรูปแบบ
เราสามารถคัดลอกรูปแบบการเคลื่อนไหวได้ โดยการไปคัดลอก Properties ของ Animation ณ ตำแหน่งที่ต้องการ จากนั้นไปยังตำแหน่ง Animation ที่ต้องการวางด้วยการดับเบิ้ลคลิก จากนั้นคลิกเมาส์ขวา เลือก วาง Properties ก็จะทำให้มีคุณลักษณะการเคลื่อนไหวเหมือนกับตำแหน่งที่เราคัดลอกมาแล้ว
การทำให้กลับไปแสดงผลเคลื่อนไหวเหมือนก่อนหน้านี้
หลังจากที่เราได้ทำภาพเคลื่อนไหวไปแล้ว และต้องการให้กลับไปแสดงรูปแบบเดิมก่อนที่จะทำภาพเคลื่อนไหวครั้งล่าสุดนี้ สามารถทำได้ ด้วยการลาก Restore จากแม่แบบ Animation ไปวางยังตำแหน่งที่ต้องการ หรือ สร้าง Animation ขึ้นมา ณ ตำแหน่งที่ต้องการ ด้วยการเลื่อน playhead ไปยังตำแหน่งที่ต้องการ จากนั้น กดปุ่ม Shift+A แล้วไปคัดลอก Properties ณ ตำแหน่งที่มีคุณลักษณะเคลื่อนไหวแบบที่ต้องการ จากนั้น ก็กลับมายัง Animation ที่สร้างขึ้นมาใหม่ ด้วยการดับเบิ้ลคลิก เลื่อน playhead ไปด้านหน้าเล็กน้อย และคลิกเมาส์ขวา เลือก วาง Properties ก็จะทำให้ Animation กลับไปแสดงผลแบบเดิมที่ต้องการแล้วครับ